
|
| | | Уроки Paint.Net |  |
| | | Автор | Сообщение |
|---|
Ангелина
Дворянин


Сообщения : 234
Дата регистрации : 2011-03-25
 |  Тема: Уроки Paint.Net Тема: Уроки Paint.Net  Вс Апр 03, 2011 7:52 pm Вс Апр 03, 2011 7:52 pm | |
| Окрываем картинку в редакторе Paint.Net : Команда меню "Файл" - "Открыть" [Вы должны быть зарегистрированы и подключены, чтобы видеть эту ссылку]Левой кнопкой мыши щелкаем по "Волшебной палочке" слева в панели инструментов. [Вы должны быть зарегистрированы и подключены, чтобы видеть эту ссылку]Затем переводим курсор на картинку и щелкаем по белому фону. [Вы должны быть зарегистрированы и подключены, чтобы видеть эту ссылку]Это мы выделили фон. Теперь удаляем выделенную часть кнопкой "Delete" на клавиатуре или командой меню "Правка" - "Очистить выделенное". Появившийся фон в виде "шахматной доски" условно показывает прозрачность. Бывает так, что не все участки удаляются. Можно в таком случае воспользоваться "Ластиком" или кликнуть на неочищенном участке ещё раз "Волшебной палочкой" и нажать "Delete". После этого, сохраняем полученное изображение в формате GIF или PNG [Вы должны быть зарегистрированы и подключены, чтобы видеть эту ссылку] Вот и все! Желаю всем творческих успехов! | |
|   | | Дитя Сметри
Парламентер


Сообщения : 755
Дата регистрации : 2011-03-31
Возраст : 36
Откуда : Ад
 |  Тема: КАК СДЕЛАТЬ ЦВЕТНЫЕ ГЛАЗА В PAINT.NET НА ЧЕРНО-БЕЛОМ ФОНЕ Тема: КАК СДЕЛАТЬ ЦВЕТНЫЕ ГЛАЗА В PAINT.NET НА ЧЕРНО-БЕЛОМ ФОНЕ  Вт Июл 31, 2012 9:51 am Вт Июл 31, 2012 9:51 am | |
| КАК СДЕЛАТЬ ЦВЕТНЫЕ ГЛАЗА В PAINT.NET НА ЧЕРНО-БЕЛОМ ФОНЕ  Этот урок посвящен вопросу, как сделать черно-белое изображение с цветными вставками. Например, цветные глаза и шерстка на переносице у собаки на рисунке слева. Для превращения цветного изображения в черно-белое и для выделения на нем цветных участков нам понадобятся только стандартные возможности и стандартные эффекты paint.net. Дополнительные эффекты к paint.net в этом уроке нам не понадобятся. Этап 1. Как сделать из цветного изображения черно-белое в paint.net  В качестве исходного изображения для этого урока мы взяли фотографию глаз собаки, т.к. демонстрация подобных возможностей на примере глаз выглядит наиболее эффектно. Итак, наша цель - сделать цветные глаза на черно-белом изображении. Перед превращением изображения в черно-белый вариант, сделаем копию слоя с цветным изображением. Сделать копию слоя можно, например, в меню "Слои" - "Создать копию слоя". Сделать копию слоя можно так же прямо в окне "Слои". Копия цветного изображения нам понадобится в дальнейшем. После копирования у нас должно получиться два слоя, оба которых содержат цветное изображение собаки. Временно  отключим верхний слой и сделаем нижний слой активным. На этом слое выполним стандартную функцию paint.net "сделать черно белым", доступную из меню "Коррекции" - "Сделать черно-белым". В результате должно получиться изображение как на 2 рисунке. Этап 2. Цветные участки на черно-белом фоне  Теперь для того что бы сделать цветные глаза у черно-белой собаки, нам понадобится ее цветное изображение, которое мы предусмотрительно сохранили, сделав копию слоя на предыдущем этапе. В принципе можно сделать еще одну третью копию слоя цветного изображения и последующие манипуляции с глазами производить на ней, на случай, если полное цветное изображение нам еще понадобится. Итак, делаем активным и видимы слой с цветным изображением собаки. Важно что бы этот слой располагался выше слоя с черно-белым изображением. Если это не так, переместите цветное изображение выше черно-белого. Теперь на активном цветном слое нужно выделить участки остающиеся цветными. Выделить область изображения в paint.net можно при помощи инструментов выбор области овальной формы, лассо, или волшебная палочка, если цвет нужных участков контрастирует с фоном. Для того что бы выделить несколько участков удерживайте клавишу Ctrl.  Теперь необходимо удалить с верхнего слоя участки цветного изображения, которые нам не нужны. Поскольку изначально мы выделяли нужные участки, то инвертируем выделение нажатием комбинации клавиш Ctrl+I. Теперь выделены ненужные участки цветного рисунка, их можно удалить нажатием на клавишу Del. Поскольку у выбранного нами изображения собаки оказались не очень яркие глаза, для того, что бы выделить их на черно-белом фоне, применим к слою с бывшим цветным изображением (теперь после удаления ненужного на этом слое остались только глаза собаки) стандартный эффект paint.net "Свечение". Этот эффект доступен в меню "Эффекты" - "Для фотографий" - "Свечение…". Вы можете самостоятельно подобрать оптимальные параметры этого эффекта для вашего изображения. Использованные нами параметры эффекта "Свечение" и результат можно увидеть на рисунке слева. Кроме использованного нами способа выделения и удаления ненужной области цветного изображения можно использовать инструмент "ластик" в paint.net. При стирании ластиком можно просто удалить ненужные участки без предварительного выделения их.  Кроме этого можно воспользоваться инструментом "градиент" в paint.net с параметром прозрачность. Типы инструмента "градиент" и способы его использования для проявления или наложения изображений подробно рассмотрены в инструкции к paint.net. Поэтому приведем сразу результат применения этого способа на примере цветной шерстки на переносице собаки. Этап 3. Как изменить цвет глаз в paint.net  Если вы хотите изменить цвет глаз и сделать их не такими как на исходном изображении, то можно воспользоваться, например, стандартной коррекцией paint.net "Hue / Saturation" - "оттенок и насыщенность". Эта функция доступна в меню "Коррекции". Мы использовали только два параметра, собственно оттенок и насыщенность и нарисовали глаза для собаки зеленого цвета, такие как на рисунке слева. На этом же рисунке можно увидеть значения использованных параметров. Третий параметр мы оставили в значении по умолчанию. Естественно изменение оттенка и насыщенности мы проводили на слое нашего изображения, где есть только глаза. Если перед вами стоит задача просто на каком-либо изображении изменить цвет глаз, то можно, либо выделить при помощи инструментов выделения в paint.net только глаза, либо выделить их и скопировать на другой слой, после чего сделать то, что мы делаем на этом этапе урока. Изменяя параметры оттенков и насыщенности можно сделать глаза разных цветов, красного, синего и т.п. Вариант рисунка собаки с синими глазами можно увидеть ниже. | |
|   | | Дитя Сметри
Парламентер


Сообщения : 755
Дата регистрации : 2011-03-31
Возраст : 36
Откуда : Ад
 |  Тема: Re: Уроки Paint.Net Тема: Re: Уроки Paint.Net  Вт Июл 31, 2012 10:02 am Вт Июл 31, 2012 10:02 am | |
| Как сделать рамку для фотографии в Paint.NET  Этот урок совсем не сложный. Никакие дополнительные эффекты Paint.NET мы использовать в этом уроке не будем. Сначала мы хотели отнести этот урок в раздел уроки Paint.NET для новичков, но из-за большого количества вопросов на эту тему, мы сделали для него отдельную страничку. Итак, у вас есть рамка для фотографии вашего любимца. Теперь вы хотите объединить два этих изображения, иначе говоря, вставить фотографию в рамку, используя Paint.NET. Создадим новое изображение, на которую скопируем фотографию вашего любимца.  Можно просто открыть файл с фотографией в Paint.NET. Теперь сделаем новый слой, на котором поместим рамку для фотографии. Новый слой должен быть выше слоя с фотографией. Для того что бы поместить рамку на слой, можно открыть ее как отдельное изображение, выделить все изображение рамки, после чего скопировать его и вставить на созданный нами слой. Результат можно увидеть в окне слои Paint.NET, там же можно переключаться между слоями. Это окно для нашей фотографии и рамки в Paint.NET показано на рисунке.   Теперь сделаем в рамке окно для фотографии. В нашем примере предполагаемое место для фотографии представляет на рисунке с рамкой белый экран монитора. Для того что бы сделать место для фотографии на рамке прозрачным, в ыделим белый участок при помощи инструмента Paint.NET "волшебная палочка" и удалим его нажав кнопку DEL. Мы использовали для нашей картинки уровень чувствительности волшебной палочки 10%. Получившийся результат можно увидеть слева. Теперь надо выделить изображение на слое ниже и переместить его, может быть даже немного изменив размер, так что бы фотография оказалась видна через разрез в рамке. Как изменить размер выделенной области или как повернуть его можно найти в описании инструментов перемещения выделенной области Paint.NET. То что получилось у нас можно увидеть ниже. | |
|   | | Хаос
Советник


Сообщения : 177
Дата регистрации : 2011-09-30
 |  Тема: Re: Уроки Paint.Net Тема: Re: Уроки Paint.Net  Ср Янв 30, 2013 5:32 am Ср Янв 30, 2013 5:32 am | |
| КАК ВЫРЕЗАТЬ ЧЕЛОВЕКА ИЗ ГРУППОВОЙ ФОТКИ Из вот такой фотографии, найденной в интернете. Выделять будем вот эту девушку: Сначала создадим новый слой, на котором с помощью инструмента paint.net линия или кривая, попробуем обвести контур фотографии, которую мы хотим выделить. Для наглядности я использовал красный цвет, а вы можете использовать сразу черный. Просто черный на данном скриншоте выглядел бы неконтрастно. Но мы же умеем превращать потом любой цвет в черный, так что я использовал красный. Я надеюсь, вы догадываетесь, что инструмент линия и кривая приходится использовать несколько раз, что бы выделить такой контур. Если вам удастся сделать замкнутый контур, то залейте внутреннее пространство с помощью инструмента paint.net заливка. Если с замкнутым контуром не получается никак, то закрасьте внутреннее пространство просто кисточкой. Хотя заливкой, конечно, проще. Теперь превратим красный цвет в черный, используя коррекцию яркость и контрастность. Если вы сразу делали все черным цветом, можете этот шаг пропустить. Залейте пустое пространство вокруг черного силуэта белым цветом и примените к слою эффект гауссово размытие. Это нужно для того, что бы сделать гладкие края, т.к. обвести контур человека, из которого получился наш силуэт, идеально ровно у вас скорее всего не получится. Выделите содержимое слоя с размытым силуэтом. Скопируйте выделенную область в буфер обмена (Ctrl + Insert). Видимость слоя с силуэтом можно отключить. Примените дополнительный плагин paint.net Alpha Mask к слою с исходной фотографией. Вот, собственно, и все. Шахматные клеточки вокруг фотографии, если вы забыли, означают прозрачный фон. Т.е. вырезанную фотографию вы можете поместить на любой фон или вставить как элемент какого-нибудь коллажа. Источник:@uroki.paint-net.ru | |
|   | | Хаос
Советник


Сообщения : 177
Дата регистрации : 2011-09-30
 |  Тема: Re: Уроки Paint.Net Тема: Re: Уроки Paint.Net  Ср Янв 30, 2013 6:01 am Ср Янв 30, 2013 6:01 am | |
| Как в paint.net сделать блик света? Здесь мы рассмотрим довольно простой и эффектный момент, как сделать световой блик на изображении при помощи Paint.NET. Создавать солнечный блик мы будем на объемном смайлике. Для рисования блика света мы будем использовать инструмент Paint.NET градиент.  Итак, выберем в качестве основного цвета белый цвет, а в качестве дополнительного цвета установим прозрачный. Для этого параметр "Прозрачность (альфа)" в окне палитра в Paint.NET нужно установить 0. На приведенном выше рисунке можно увидеть, что этот параметр расположен в нижнем правом углу. На рисунке значение этого параметра указано как 225, потому что рисунок представлен для основного цвета - белого, который не является прозрачным. Выберете тип градиента - круговой, как он выглядит можно увидеть на выше приведенном рисунке в левом верхнем углу. И при помощи левой кнопки мыши сделайте градиент в том месте изображения, где должен быть цветовой блик. Результат, который получился у нас можно увидеть на рисунке ниже. Мы специально сохранили маркеры градиента Paint.NET на рисунке ниже. Источник:@paint-net.ru | |
|   | | Каллисто
Друг


Сообщения : 201
Дата регистрации : 2011-10-03
 |  Тема: Re: Уроки Paint.Net Тема: Re: Уроки Paint.Net  Ср Фев 27, 2013 2:18 pm Ср Фев 27, 2013 2:18 pm | |
| Светящийся текст На этом несложном уроке мы научимся создавать светящийся текст, примерно такой, как на рисунке ниже. Что характерно дополнительные плагины Paint.NET нам для этого не понадобятся – только стандартные эффекты.  Перед тем как приступить к созданию текста, создадим фон. В создании ощущения свечения текста, который мы планируем достичь, фон играет важную роль. Мы сделали фон, используя инструмент "градиент" в Paint.NET с цветами синим и черным. Теперь создадим новый слой. На новом слое напишем надпись. Мы использовали для надписи более светлый синий цвет, чем для фона.  После того как мы создали текст надписи скопируем слой с текстом дважды. Должно получиться всего четыре слоя – один с фоном и три слоя с текстом. Отключим видимость двух нижних слоев с текстом, что бы они пока не мешали. Сделаем активным верхний из слоев с текстом, на картинке выше он назван «Свечение». Применим к нему стандартную коррекцию Paint.NET – «яркость и контрастность».  Теперь применим к слою со свечением текста стандартный эффект Paint.NET из меню «Шум» - «Добавление и уменьшение». Делаем мы это для того что бы сузить буквы.  Отключим временно слой со свечением и включим слой с обычным текстом, который находится сразу под слоем со свечением. Применим к нему тот же стандартный эффект Paint.NET из меню «Шум» - «Добавление и уменьшение», только значение параметра «Процент» поставим 50.  Включим опять слой со свечением и сделаем его активным. Теперь нам надо совместить свечение с краем основной надписи. Для этого выделяем все содержимое слоя свечения. Можно использовать комбинацию клавиш CTRL+A. И при помощи инструментов Paint.NET «перемещение выделенной области» сдвигаем свечение немного левее, ведь именно слева у нас на фоне яркое пятно.  То что мы будем делать дальше не обязательно. Более того, возможно вы придумаете способ с более интересным результатом для создания иллюзии свечения. Что касается нас, то мы сделали копию слоя со свечением и копию слоя с основным текстом. К каждой из двух копий, той которая находится ниже мы применили стандартный эффект размытия Paint.NET «Гауссово размытие» с радиусом 2. После этого мы вспомнили про оставленный нами в самом начале слой с самым первым текстом, видимость которого была отключена. Этот слой мы включили и применили к нему тоже стандартный эффект размытия Paint.NET «Гауссово размытие», только с радиусом 5. Вот конечный результат:  источник:@paint-net.ru источник:@paint-net.ru | |
|   | | Каллисто
Друг


Сообщения : 201
Дата регистрации : 2011-10-03
 |  Тема: Re: Уроки Paint.Net Тема: Re: Уроки Paint.Net  Ср Фев 27, 2013 2:37 pm Ср Фев 27, 2013 2:37 pm | |
| Изображение за рамками фотографии Для начала возьмем какую-нибудь фотографию, где есть «действующее лицо», которое, собственно, и будет вылезать за рамки фотографии. В нашем случае – это носорог.  Откроем эту фотографию в Paint.NET и будем использовать ее как фоновый слой. Создадим копию этого слоя с фотографией. Теперь создадим новый прозрачный слой. И нарисуем на нем при помощи инструмента Paint.NET «линия или кривая» черным цветом форму будущей перспективы фотографии, т.е. того участка, который будет видим. Естественно, рисуя форму видимой области, надо сразу учесть какая часть фотографии будет выступать впоследствии за рамки. Зальем нарисованную нами область тем же черным цветом, при помощи инструмента Paint.NET «заливка». Ниже пример нарисованной нами черной области. На первом рисунке только слой с областью. На втором рисунке слой с областью и фоном.   Выделим при помощи инструмента Paint.NET «волшебная палочка» прозрачную область на слое с нарисованной нами черной фигурой. Перейдем на нижний из двух слоев с фотографией и удалим выделенную область, нажав клавишу Del. Для того что бы посмотреть, что получилось, понадобится временно отключить видимость верхнего слоя с фотографией. Должно получиться примерно так.  Теперь на втором слое с копией фотографии оставим только наше «действующее лицо» - носорога, а все остальное уберем. Как это сделать, очень подробно описано на уроке VanGog’а «Учимся аккуратно вырезать объект», поэтому что бы не повторяться, эту часть мы пропустим. Можно сказать, что в принципе есть возможность облегчить себе задачу, если учесть, что весь носорог нам совсем не нужен. Нужна только выступающая его часть и чуть-чуть больше. В нашем случае мы ограничились только головой носорога, и это существенно упростило задачу. После окончания вырезания головы носорога мы применили дополнительный эффект сглаживания AA's Asistant, что бы сгладить неровности выделения. Получилось вот так:  В принципе если теперь включить два слоя с головой носорога и видимой частью фотографии, то уже получится то, что и было задумано.  Теперь можно сделать разные украшательства. В частности при помощи эффекта Outline Object, мы сделали рамку к фотографии. А для головы носорога мы сделали тень, использовав эффект «Тень» - Drop Shadow.  А можно еще вот так сделать:  источник:@paint-net.ru источник:@paint-net.ru | |
|   | | Каллисто
Друг


Сообщения : 201
Дата регистрации : 2011-10-03
 |  Тема: Re: Уроки Paint.Net Тема: Re: Уроки Paint.Net  Ср Фев 27, 2013 2:50 pm Ср Фев 27, 2013 2:50 pm | |
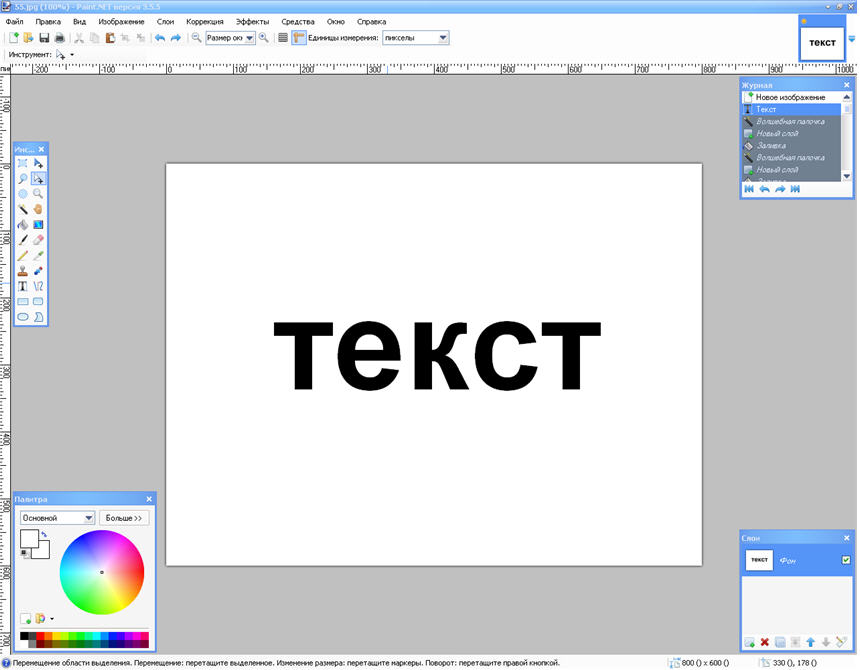
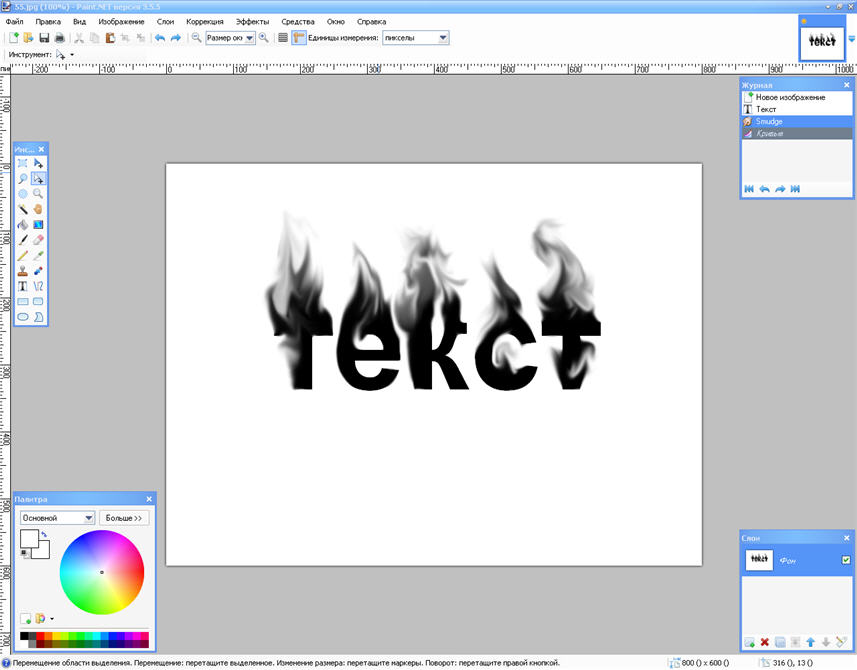
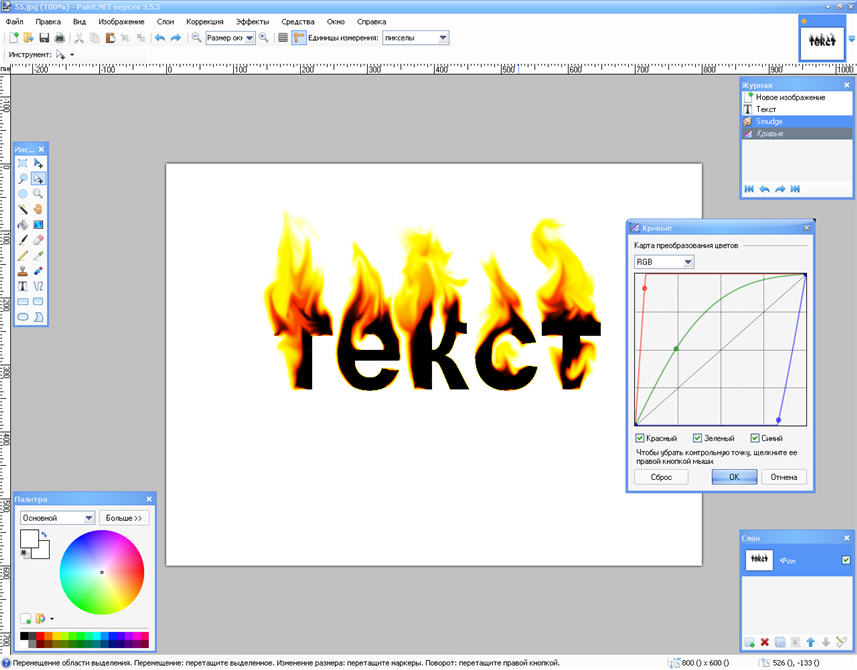
| Огненный текст  Пишем чёрными жирными буквами текст.  С помощью эффекта paint.net смазанность - smuge делаем что-то вроде этого:  Далее идем меню коррекция выбираем кривые и настраиваем по вкусу  Вот и всё источник:@paint-net.ru | |
|   | | Дитя Сметри
Парламентер


Сообщения : 755
Дата регистрации : 2011-03-31
Возраст : 36
Откуда : Ад
 |  Тема: Re: Уроки Paint.Net Тема: Re: Уроки Paint.Net  Ср Мар 20, 2013 5:13 pm Ср Мар 20, 2013 5:13 pm | |
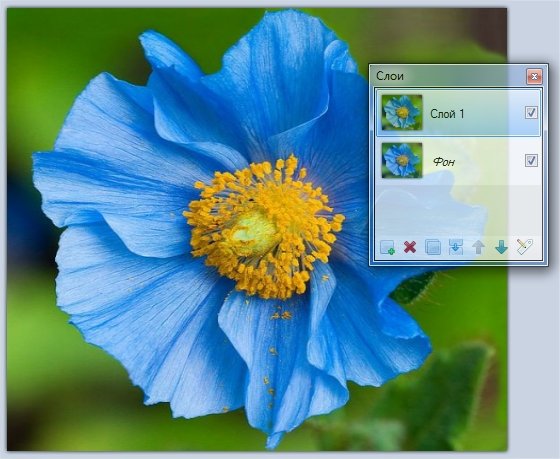
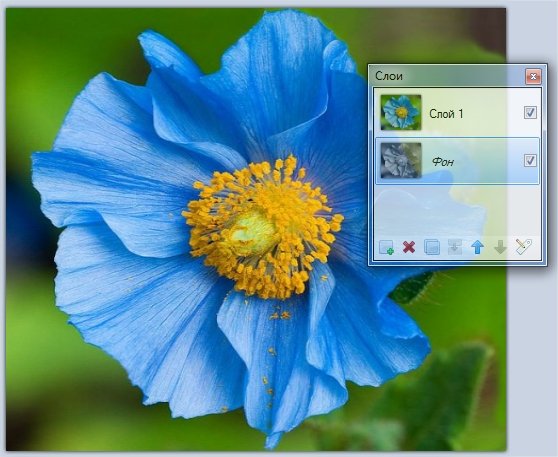
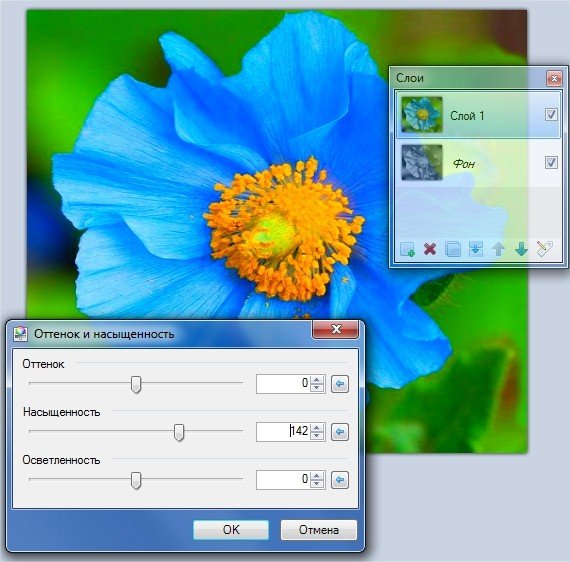
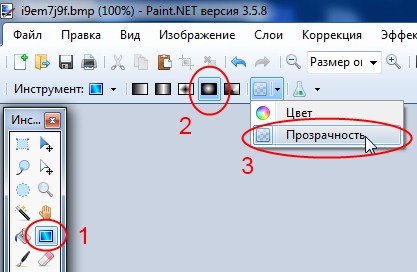
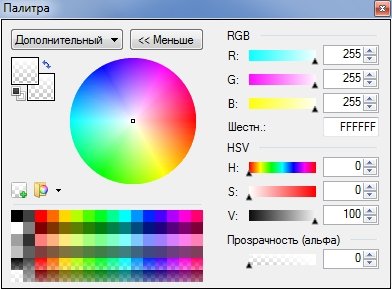
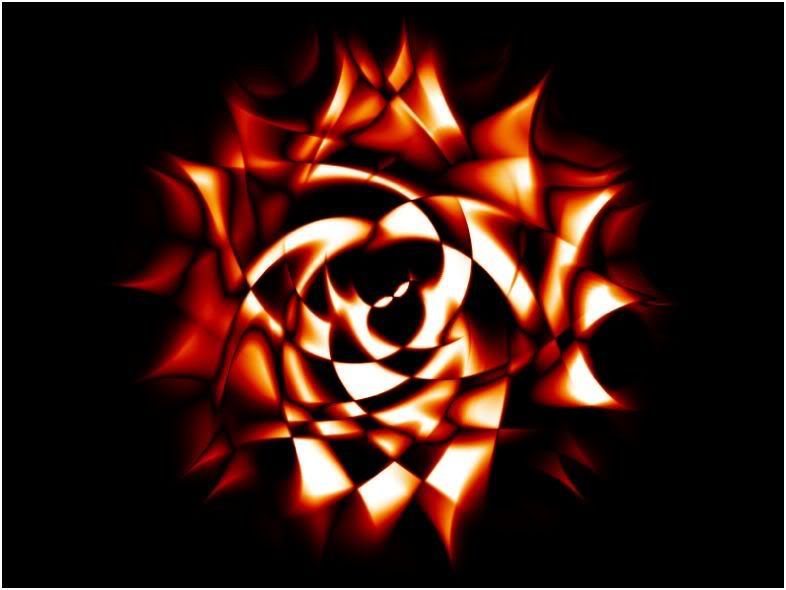
| «ПЛАВНЫЙ ПЕРЕХОД С ЦВЕТНОГО В ЧЕРНО-БЕЛЫЙ»  1. Откройте начальное изображение и дублируйте его слой (Слои — Создать копию слоя или Ctrl+Shift+D). Для удобства переименуйте новосозданный слой в «Слой 1» (подробнее о том как это делать можно узнать в разделе «Окно слоев» справки Paint.NET):  2. Выделите в окне слоев «Фон» и переведите его в черно-белый режим (Коррекция — Сделать черно-белым или Ctrl+Shift+G):  3. Выделите в окне слоев «Слой 1». Для усиления цвета можно (но не обязательно) немного повысить насыщенность этого слоя (Коррекция — Оттенок и насыщенность… или Ctrl+Shift+U):  4. Выберите в окне инструментов «Градиент» (1) в режиме «Круговой» (2) и установите для него тип смешивания «Прозрачность» (3):  5. В окне «Палитра» установите для основного и дополнительно цвета «Прозрачность (альфа)» на 0:  6. Используя настроенный ранее инструмент «Градиент» проведите (с нажатой ПРАВОЙ кнопкой мышки) линию от центра цветка к его периферии, что-бы получилось что-то похожее на это:  Вот и все. Наш цветочек готов. Вот ещё один созданный таким самым образом:  | |
|   | | Дитя Сметри
Парламентер


Сообщения : 755
Дата регистрации : 2011-03-31
Возраст : 36
Откуда : Ад
 |  Тема: Re: Уроки Paint.Net Тема: Re: Уроки Paint.Net  Ср Мар 20, 2013 5:16 pm Ср Мар 20, 2013 5:16 pm | |
| «ЗВЕЗДНОЕ НЕБО» Очень простой урок. Буквально за пять минут вы узнаете как можно создать в графическом редакторе Paint.NET звездное небо с туманностью. Например вот такое: 1. Создайте новый документ и залейте его черным цветом с помощью инструмента заливки: 2. Откройте окно эффекта «Добавление шума» (Эффекты — Шум — Добавление шума) и установите следующие параметры: интенсивность — 100, насыщенность цвета — 20, плотность — 2. Примените эффект: Звездное небо готово. Теперь добавим к нему небольшую туманность. 3. Создайте новый слой (Слои — Добавить новый слой или Ctrl+Shift+N). Затем с помощью инструмента «прямоугольник» (в режиме «сплошная фигура») выделите в одном из углов новосозданного слоя прямоугольник желаемого цвета (например синего): 4. Примените ко второму слою эффект кругового размытия (Эффекты — Размытие — Круговое) с углом 64 градусов: 6. Теперь осталось только установить прозрачность слоя с «туманностью». Для этого откройте свойства второго слоя (Слои — Свойства слоя…) и установите ползунок прозрачности на желаемую позицию: Вот и все. Ниже можно посмотреть другие изображения выполненные по методике описанные на этом уроке: | |
|   | | Дитя Сметри
Парламентер


Сообщения : 755
Дата регистрации : 2011-03-31
Возраст : 36
Откуда : Ад
 |  Тема: Re: Уроки Paint.Net Тема: Re: Уроки Paint.Net  Ср Мар 20, 2013 5:21 pm Ср Мар 20, 2013 5:21 pm | |
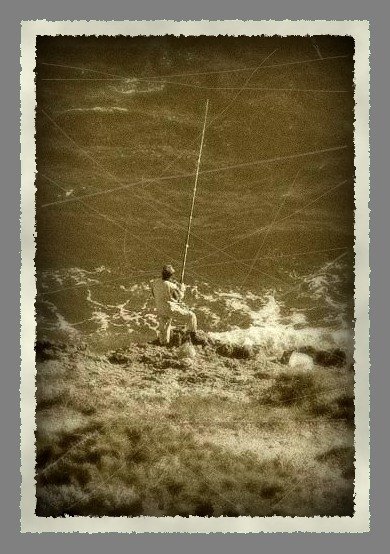
| «ПОТРЕПАННЫЕ КРАЯ» На этом уроке мы создадим для постаревшей фотографии, достойное ее обрамление. 1. Откройте фотографию и вызовите окно изменения размера полотна (Изображение → Размер полотна или Ctrl-Shift-R). Для того чтобы сделать рамку толщиной в 15 пикселей увеличьте ширину полотна на 30. Если при этом в окне будет выставлена отметка около «Сохранять пропорции» то высота будет добавлена автоматически. С помощью инструмента «Закрепить» установите правило по котором будет добавлен размер полотна: 2. Используя «Волшебную палочку» выделите и удалите белый фон полученный в результате увеличения размера холста: 3. Добавьте новый слой (Слои → Добавить новый слой или Ctrl-Shift-N) и (используя окно управления слоями) переместите новосозданный слой под основной: 4. Установите в качестве основного цвета FFFEE8, а в качестве дополнительного — ADAD9D. Используя настройки по умолчанию примените к созданному слою заливку облаками (Эффекты → Узоры→ Облака…): 5. Используя «Выбор прямоугольной области» выделите на верхнем слое (тот который с картинкой) почти всю площадь фотографии, за исключением небольшого ободка вокруг нее. Примерно вот так: 6. Обратите выделение (Правка → Обратить выделение или Ctrl-I) и примените к изображению эффект инея (Эффекты → Искажение → Иней…) со следующими параметрами: Затем откройте окно «Добавление или уменьшение» (Эффекты → Шум → Добавление или уменьшение…). Установите в этом окне ползунок регулировки радиуса в положение 1, а процент оставьте как есть. После применения снимите выделение (Ctrl-D) и объедините слои (Ctrl-M): 7. Далее повторяем некоторые из пройденных шагов еще раз. Снова увеличьте размер холста и проделайте пункты 5 и 6 для наружного обрамления фотографии. На этот раз ползунок регулировки уровня «Инея» можно продвинуть дальше (так края фотографии получаться более «потрепанными»): Последние что можно сделать — добавить фон к нашей фотографии:  Готово! | |
|   | | Дитя Сметри
Парламентер


Сообщения : 755
Дата регистрации : 2011-03-31
Возраст : 36
Откуда : Ад
 |  Тема: Re: Уроки Paint.Net Тема: Re: Уроки Paint.Net  Вс Мар 24, 2013 5:28 pm Вс Мар 24, 2013 5:28 pm | |
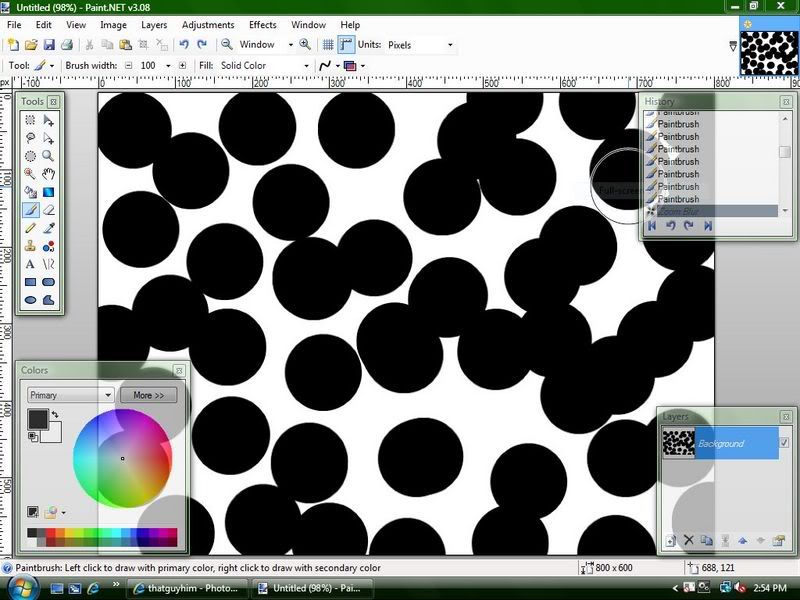
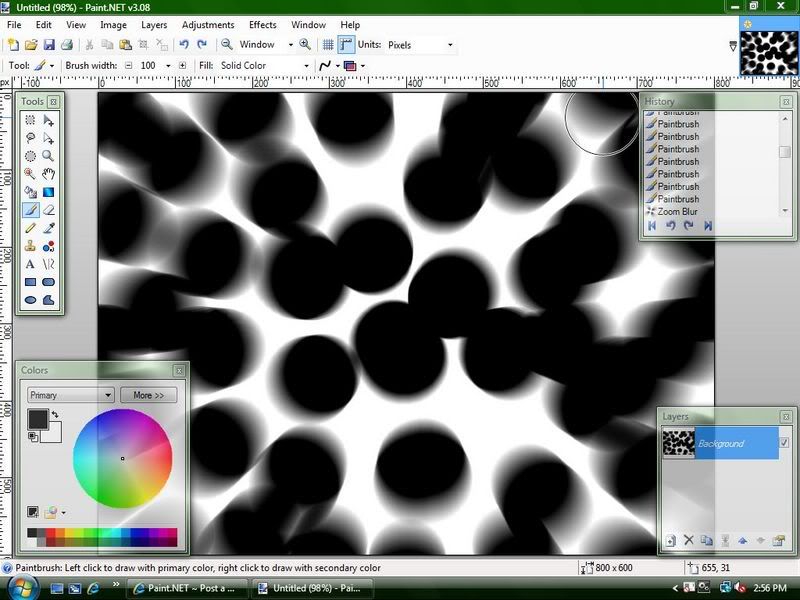
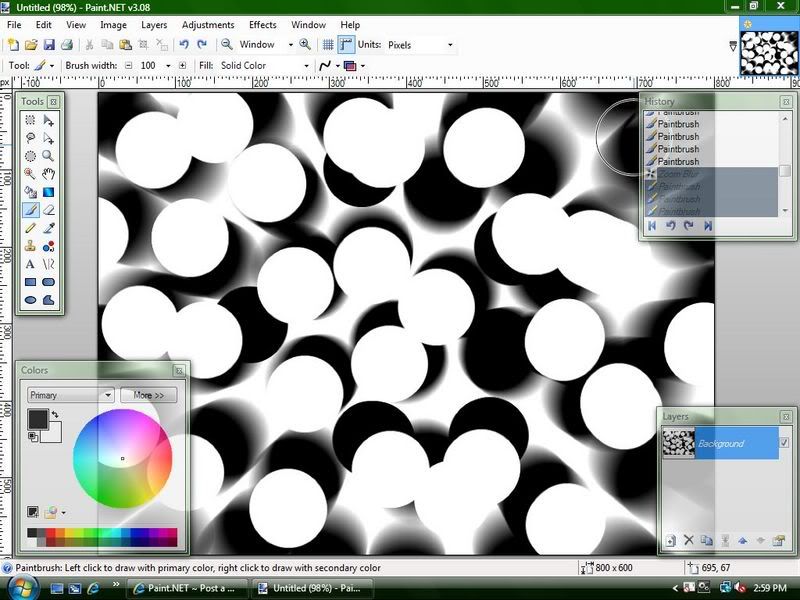
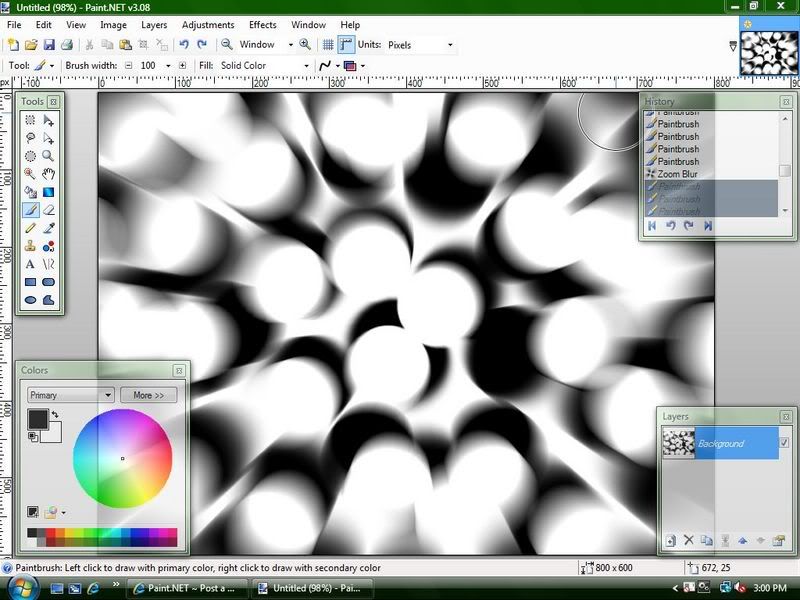
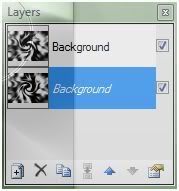
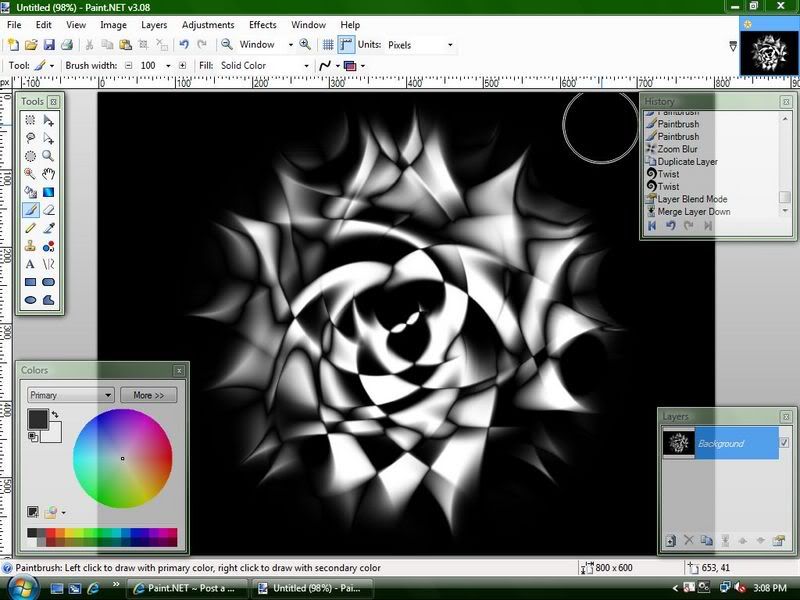
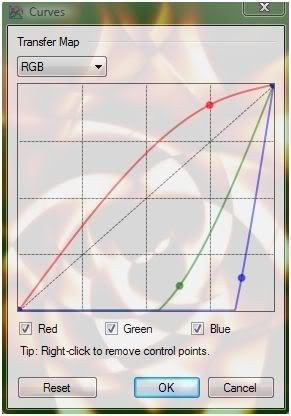
| Как нарисовать розу Сейчас мы научимся рисовать такую интересную розу (ну или какой-то другой цветок):  1. Берем инструмент Кисть, ставим размер на 100 2. На белом фоне рисуем много беспорядочных, так сказать, "тыков"  3. Идем в нашу любимую вкладку Эффекты (Effects) > Размытие (Blur) > Зум (Zoom) 4. Ставим размытие на 40  Выйдет такое  5. Поставьте белый цвет и той же кистью сделайте такое:  6. Опять примините размытие зума:  7. Копируем слой, на одном из них применяем эффект Скручивание (Twist) в размере 20 и качестве 5, и то же самое с другим слоем, но только в размере -20  8. На верхнем слое установить режим смешивания на Различие (Difference):  9. Склеить два слоя 10. Теперь на вкладку Регулировки (Adjustments), а затем жмем на Кривые (Curves), перемещение точки как показано ниже... в смысле не со 100% точностью..  ВСЁ! | |
|   | | | | Уроки Paint.Net |  |
|
Похожие темы |  |
|
| | Права доступа к этому форуму: | Вы не можете отвечать на сообщения
| |
| |
| |
|





